Nous continuons les tests d’Amazing Moodle Plugins. Aujourd’hui, nous avons testé pour vous le plugin de bloc, s’intégrant à Moodle, Floating Button, « bouton flottant » en français.
Qu’est-ce que le plugin de bloc bouton flottant ?
Ce plugin de bloc* Moodle « Bouton flottant » permet aux gestionnaires de plateformes LMS d’ajouter des boutons flottants personnalisés dans un cours afin d’améliorer l’expérience de navigation des apprenants. Les boutons donnent accès aux apprenants à différents types de liens, internes ou externes à la plateforme LMS Moodle.
Ce plugin de bloc est très intéressant pour améliorer l’UX Design de votre LMS afin de rendre l’expérience de vos étudiants la plus agréable, fluide et utile possible. Ce plugin fonctionne pour tous les formats de cours disponibles pour votre plateforme LMS Moodle.
*Les plugins de bloc fournissent des informations et des outils utiles aux apprenants. Ils apparaissent généralement sur les bords de la page.
Ajouter le plugin de bloc « bouton flottant »
Etape 1 : Ajoutez le bloc
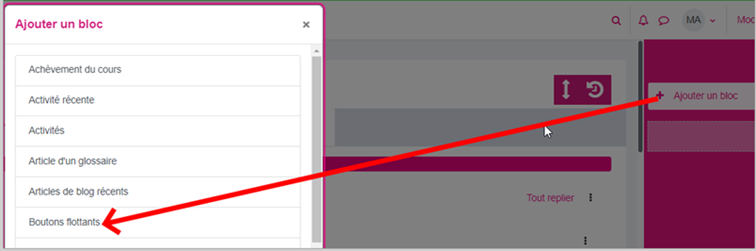
Lorsque vous ou votre partenaire LMS a installé le plugin de bloc « bouton flottant », vous pouvez ajouter le bloc en activant le mode édition. Cliquez ensuite sur « Ajouter un bloc ». Afin de programmer votre premier rendez-vous, entrez dans le cours souhaité et activez le mode édition.

Pour ajouter le plugin de bloc en question, cliquez sur « Boutons flottants ».
Etape 2 : Configurez le plugin de bloc « bouton flottant »
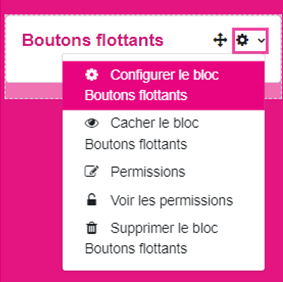
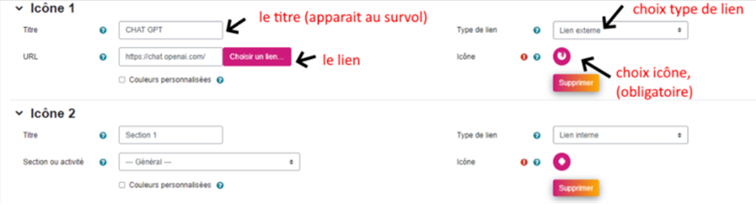
Pour paramétrer votre nouveau bloc, cliquez sur l’icône de ses paramètres puis sur « Configurer le bloc Boutons flottants ».

- Le titre du bouton, apparaissant au survol
- Le lien vers lequel renvoi votre bouton flottant
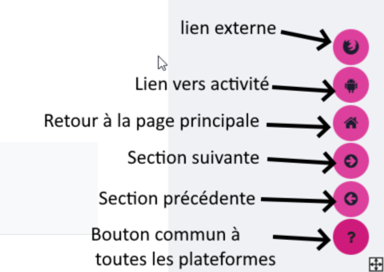
- Le choix du type de lien vers lequel vous donnez la permission aux apprenants d’aller. Il existe différents types de liens, internes et externes à votre plateforme LMS :
- Lien interne : Renvoie l’apprenant vers un lien de votre plateforme, pouvant rediriger vers une section, une activité ou une ressource du cours.
- Lien externe : Renvoie l’apprenant vers un lien extérieur à votre plateforme LMS.
- Lien vers des fonctionnalités disponibles dans Moodle : retour à l’accueil de la plateforme, aller à la section suivante/précédente…

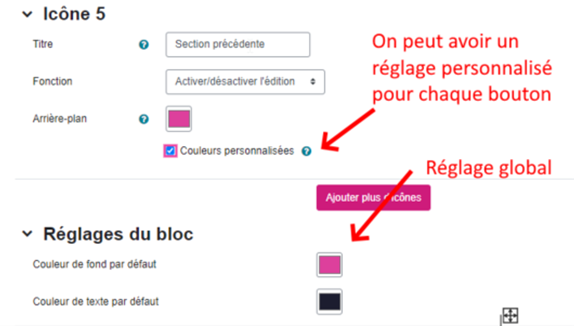
- L’icône du bouton

- Les couleurs de texte et d’arrière-plan du bouton
- L’emplacement du bouton

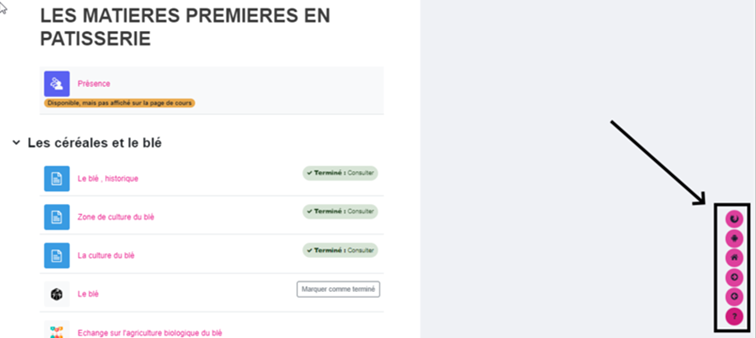
Etape 3 : Visualisez le bouton flottant en vue apprenant
L’apprenant est en mesure de visualiser les boutons sur la colonne de droite. Il peut cliquer sur un bouton et accéder au lien, configuré et proposé par le formateur, afin d’accéder à ses contenus pédagogiques.

Utilisation pédagogique du plugin de bloc « bouton flottant »
Ce plugin de bloc est intéressant si, en tant que gestionnaire ou formateur, vous souhaitez porter l’attention de vos apprenants sur différentes activités, sections, liens externes importants du parcours pédagogiques.
Il est également utile si vous souhaitez permettre à vos apprenants d’accéder à une navigation simplifiée avec des boutons donnant la possibilité aux apprenants d’être redirigés vers une section précédente ou suivante.
En paramétrant un bouton flottant permettant aux apprenants de revenir à la page principale de votre plateforme, souvent le tableau de bord, l’apprenant accèdera, en un coup d’œil, à l’ensemble des tâches qu’il doit achever ainsi qu’à leurs échéances.
Notre rubrique Amazing Moodle Plugins vous propose de découvrir une sélection de plugins spécialement sélectionnés et testés par notre équipe LMS Moodle certifiée.
Diversifiez, améliorez et rendez votre plateforme LMS Moodle plus fonctionnelle grâce à ces retours de test de nos experts Moodle.
Cliquez ici pour découvrir notre sélection de plugins en détails, actualisée avec les prochains « Amazing Moodle Plugins ».
Pour tout besoin d’une assistance experte en matière d’hébergement, de personnalisation, de formation, de démonstration, ou toute question à propos de Moodle, n’hésitez pas à nous contacter.
Version Moodle 4.1
E-learning Touch’ MoodlePartner officiel