Vous avez créé votre module e-learning avec iSpring, et vous vous retrouvez avec un plan trop complet ? Une répétition des titres, qui reprend tous vos écrans ?
Avec iSpring, vous pouvez rendre votre plan plus ergonomique, plus condensé, en affichant uniquement les chapitres principaux. Il est alors plus facile à utiliser, plus compréhensible, et plus agréable visuellement. Vous pouvez aussi rendre votre plan plus ludique et rendre votre apprenant actif, par le clic sur chaque chapitre dans le sommaire :
Affichez les parties principales de votre module dans le plan
Il est parfois pertinent d’afficher seulement les chapitres principaux de votre module e-learning et de masquer les “sous-parties” afin de moins charger le plan et de le rendre plus clair.

Exemple de plan trop chargé et peu attrayant
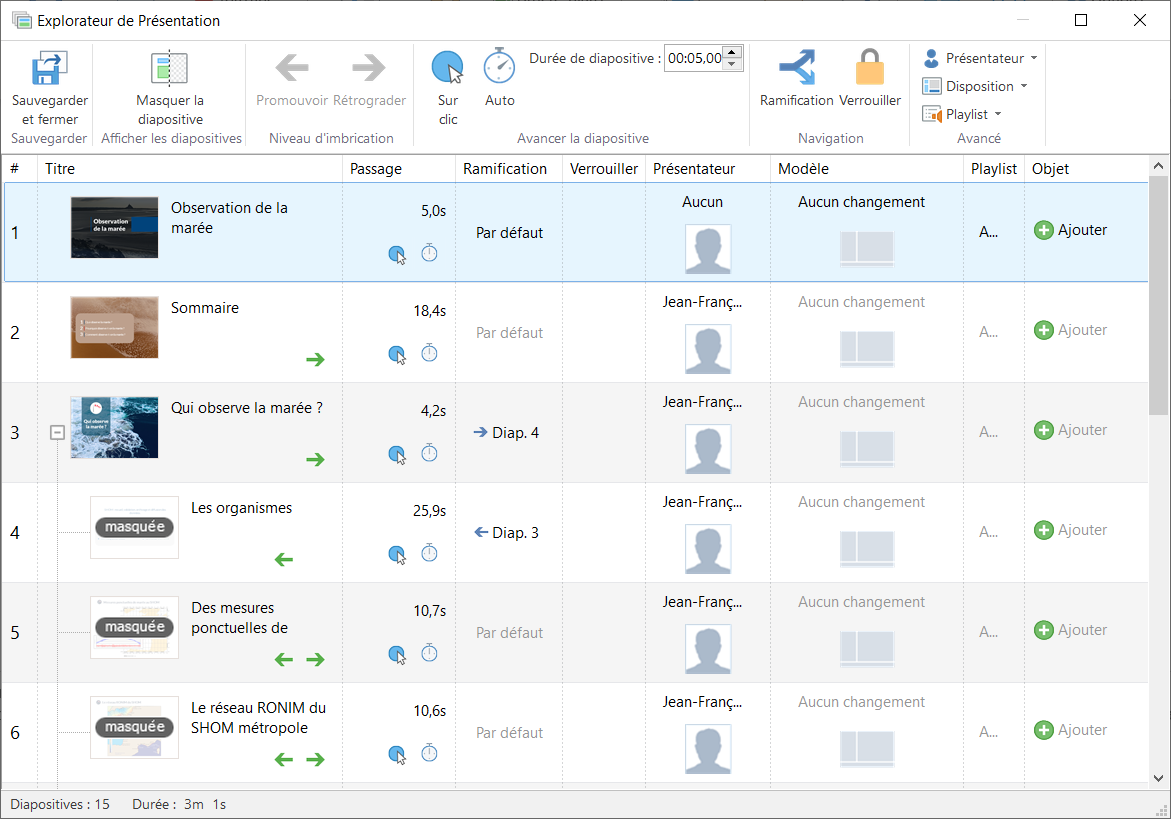
Pour cela, allez dans l’onglet “Propriétés des diapositives”, puis double-cliquez sur l’image des diapositives à masquer, ou cliquer sur “Masquer la diapositive” dans le bandeau :

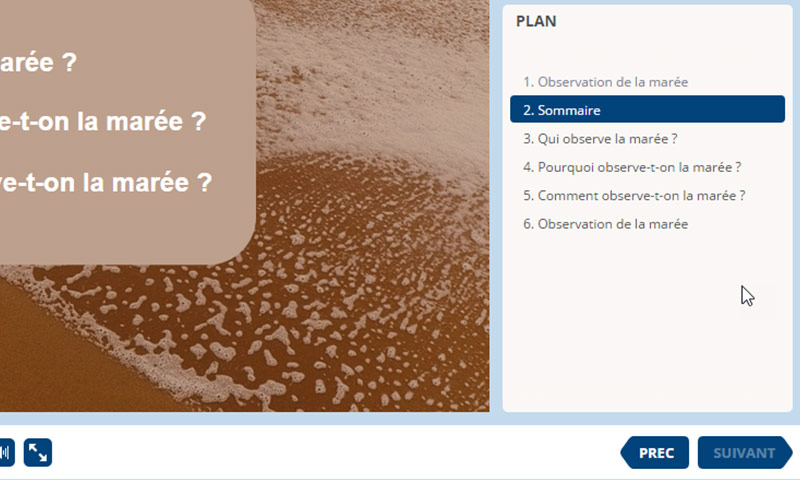
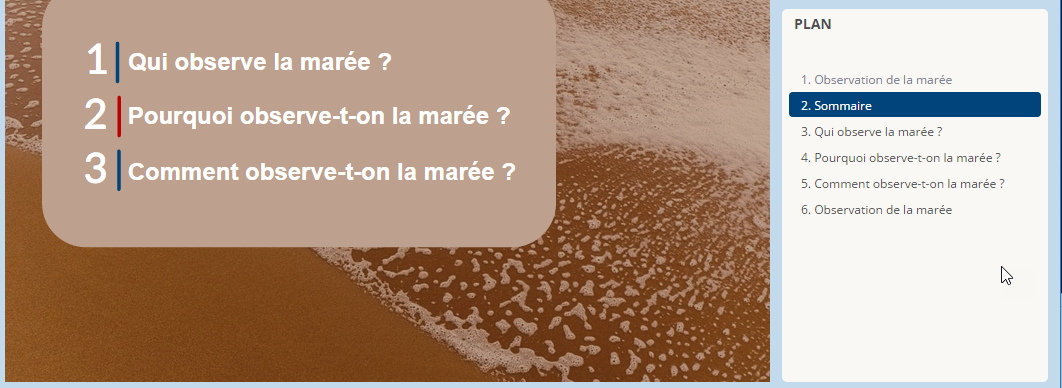
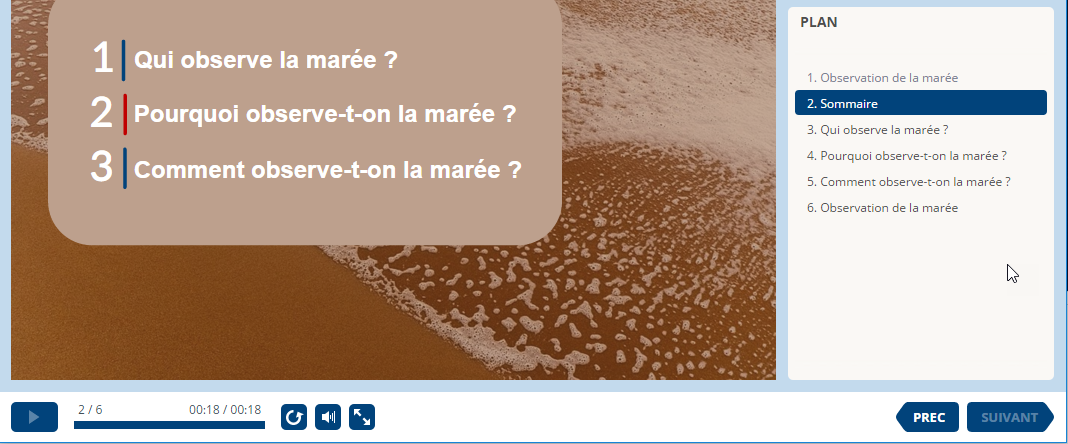
Le plan devient tout de suite beaucoup plus clair :

Un plan de navigation clair
Remarque :
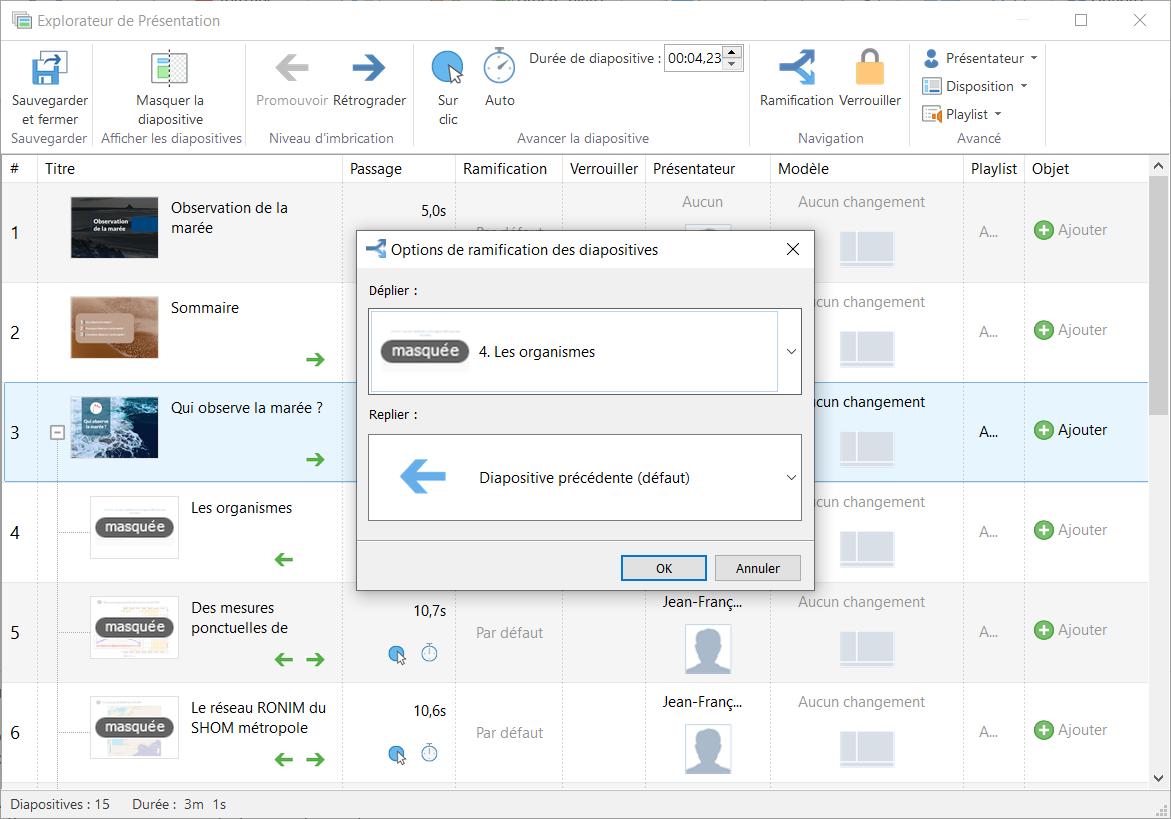
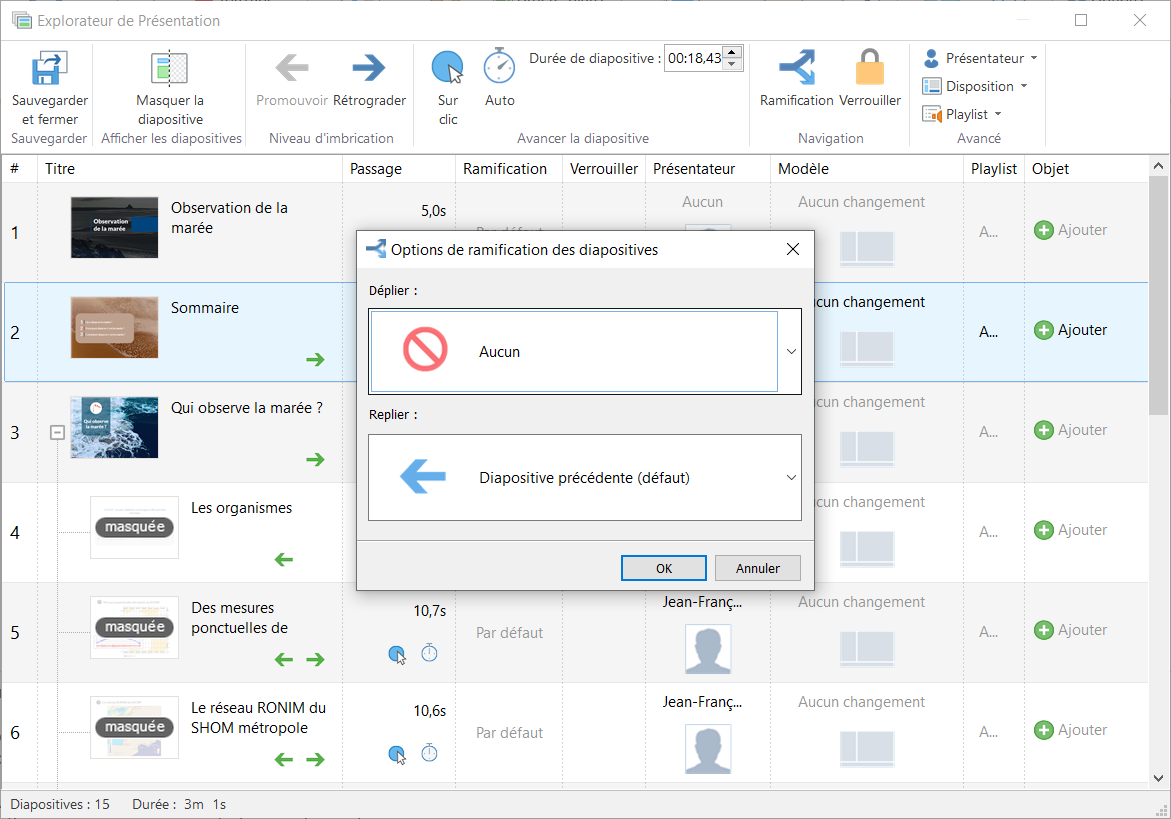
Lorsque vous masquez des diapositives, vous devez configurer la ramification pour forcer iSpring à prendre en compte les diapositives masquées. Dans l’exemple ci-dessous, l’apprenant n’a pas la possibilité d’accéder aux diapositives cachées ni dans le plan ni grâce à un lien hypertexte. Il doit donc y accéder en cliquant sur “Suivant” dans la diapositive “Qui observe la marée ?”. Pour cela, dans l’explorateur de présentation, il faut définir la diapositive 4 comme celle qui va suivre la 3ième :

Procédez comme cela entre chaque diapositive masquée et visible.
Rendez cliquables vos chapitres dans l’écran de sommaire
iSpring permet également de contrôler la façon dont l’apprenant va naviguer dans le module, à partir de liens. Exemple d’utilisation : Sur la diapositive que vous avez définie comme votre sommaire, vous pouvez rendre cliquables les parties. Ainsi, une diapositive peut rediriger vers une autre.
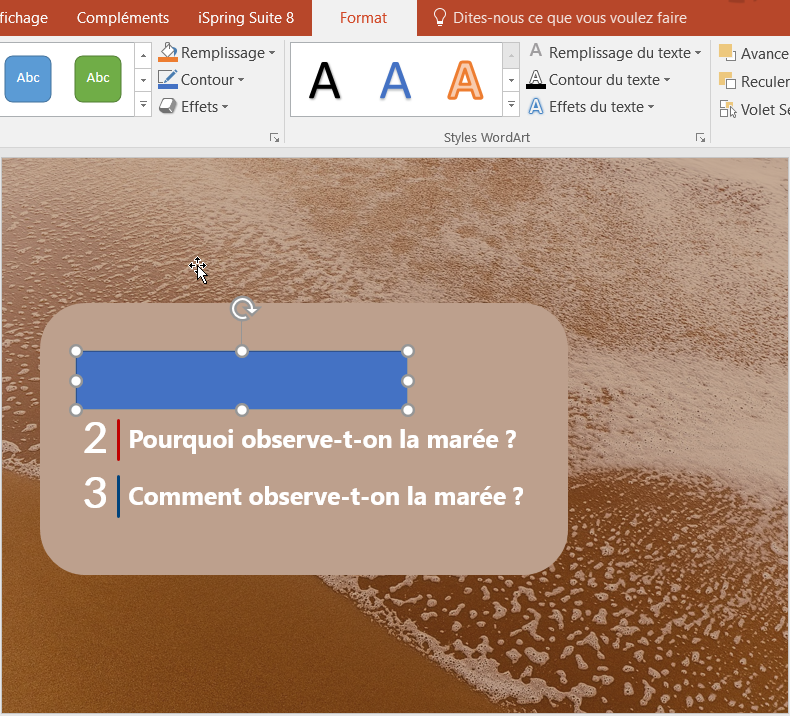
1. Pour ce faire, créez une forme que vous placez au-dessus du texte (Vous pouvez aussi placer le lien sur le texte, mais il est plus confortable pour l’utilisateur de cliquer sur une zone) :

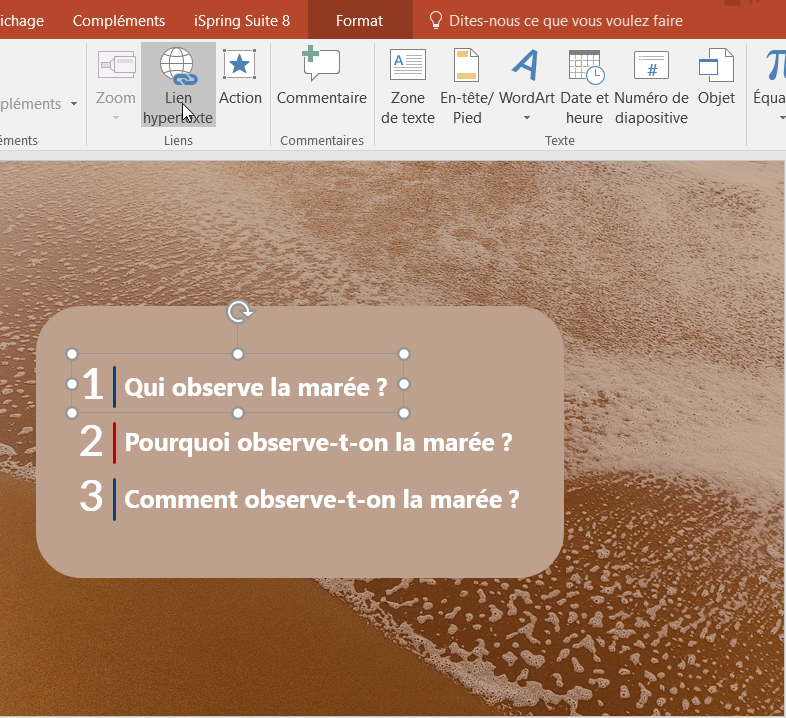
2. Rendez-la transparente dans l’onglet (Format > Choix des couleurs), et insérez un lien hypertexte sur cette forme (Insertion > Lien hypertexte) :

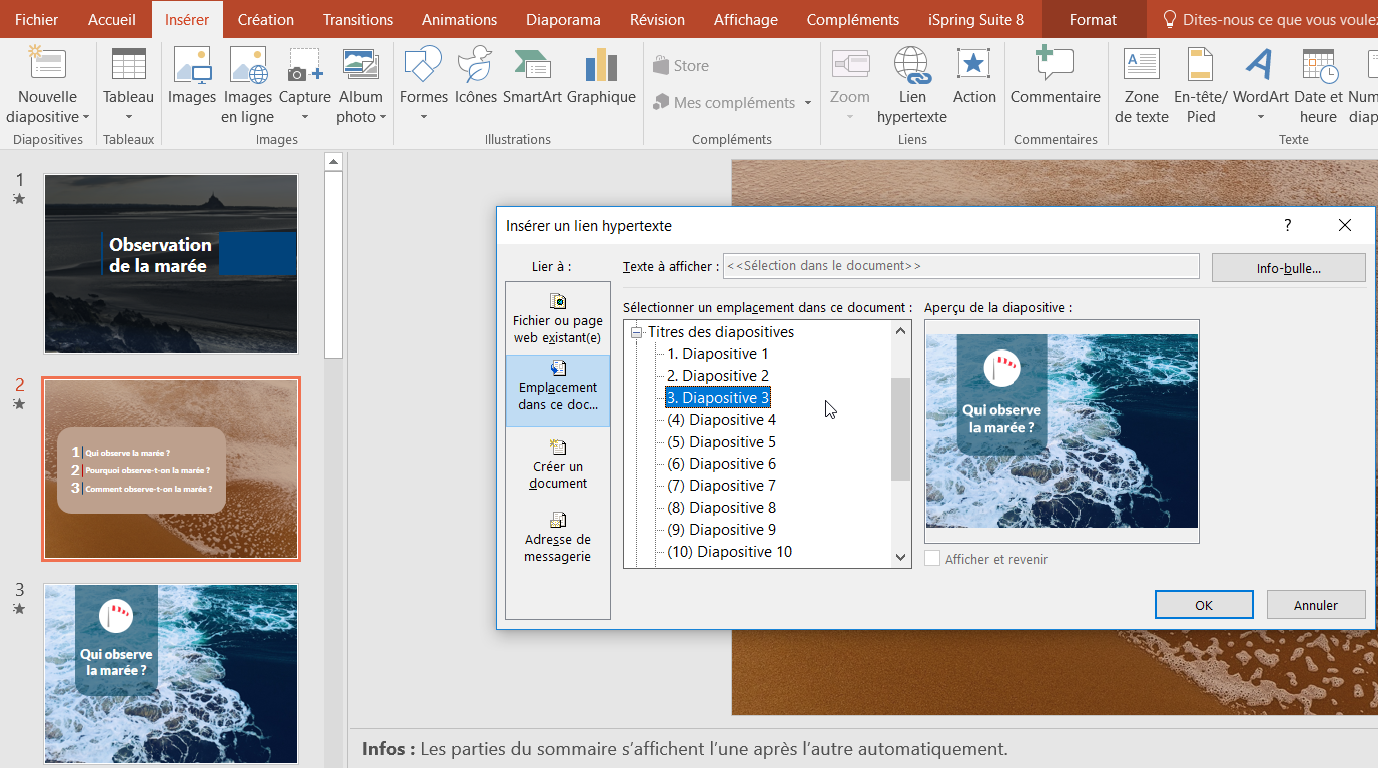
3. Choisissez la diapositive sur laquelle vous voulez rediriger l’apprenant :

Ainsi, l’apprenant pourra cliquer sur la partie qu’il veut visiter dans le sommaire, puis accéder aux diapositives souhaitées et/ou cachées du plan.
Remarque : Vous devez rediriger automatiquement l’apprenant vers le sommaire après la fin d’un chapitre
Si vous avez configuré la navigation dans le module par un lien dans chaque partie du sommaire, il est nécessaire de faire retourner l’apprenant au sommaire à la fin de chaque chapitre. En effet, iSpring n’enregistre pas le chemin de diapositive emprunté par l’apprenant (il enregistre le nombre d’écran visualisés).
- Dupliquez donc votre écran de sommaire après chaque chapitre
- Ou redirigez-le par la ramification : Dans Propriétés des diapositives, configurez la diapositive de sommaire sur le dernier écran de chaque chapitre.
Le risque de ces deux proposition est que l’apprenant ne se souvienne plus quels chapitres il a déjà consulté, s’il les suit dans le désordre. Chez E-learning Touch’, nous préférons ne mettre qu’une partie de chaque chapitre cliquable par lien hypertexte, afin d’aider l’apprenant dans sa navigation, tout en donnant une impression de liberté par le clic de sa part sur le chapitre.
Guidez l’apprenant dans sa navigation grâce aux liens hypertextes
Afin que l’apprenant accède aux diapositives souhaitées seulement par le clic sur le lien hypertexte, invitez-le à le faire grâce à la voix-off.
Vous pouvez aussi désactiver la fonction du bouton “Suivant” :
1. Rendez-vous dans l’explorer de présentation, puis dans “Ramification”.
2. Configurez la ramification de la diapositive suivante sur “Aucune”. L’apprenant a donc la possibilité de cliquer sur “Précédent” comme cela est configuré par défaut, mais il ne peut pas cliquer sur “Suivant”. Vous pouvez bien sûr effectuer la même opération pour le bouton “Précédent”.

Le bouton “Suivant” est donc masqué :

Vous avez maintenant toutes les clés en main pour finaliser le plan de votre module e-learning, le rendre plus attractif et épuré !
N’hésitez-pas à suivre nos webinars iSpring pour découvrir iSpring, ou essayer la solution pendant 30 jours.