Il est important de rendre les formations en ligne accessibles à tous et donc de créer des vidéos accessibles et inclusives ! Dans cet article, nous vous partageons des bonnes pratiques afin de garantir l’accessibilité de vos vidéos Vyond à tous.
1. Ajouter des sous-titres à vos vidéos
Les sous-titres dans une vidéo sont des textes affichés à l’écran qui retranscrivent les dialogues ou les sons importants pour les spectateurs. Ils permettent aux personnes sourdes ou malentendantes de comprendre et d’apprécier le contenu vidéo que vous créez.
Il existe deux types de sous-titres : les sous-titres intégrés à votre vidéo et les sous-titres codés.
- Sous-titres intégrés à votre vidéo
Si les sous-titres sont intégrés à la vidéo, c’est-à-dire que vous les avez créé vous-même directement dans la vidéo. Il n’existe aucun moyen pour les spectateurs de les désactiver et les logiciels de lecture d’écran ne peuvent pas les comprendre.
- Sous-titres codés
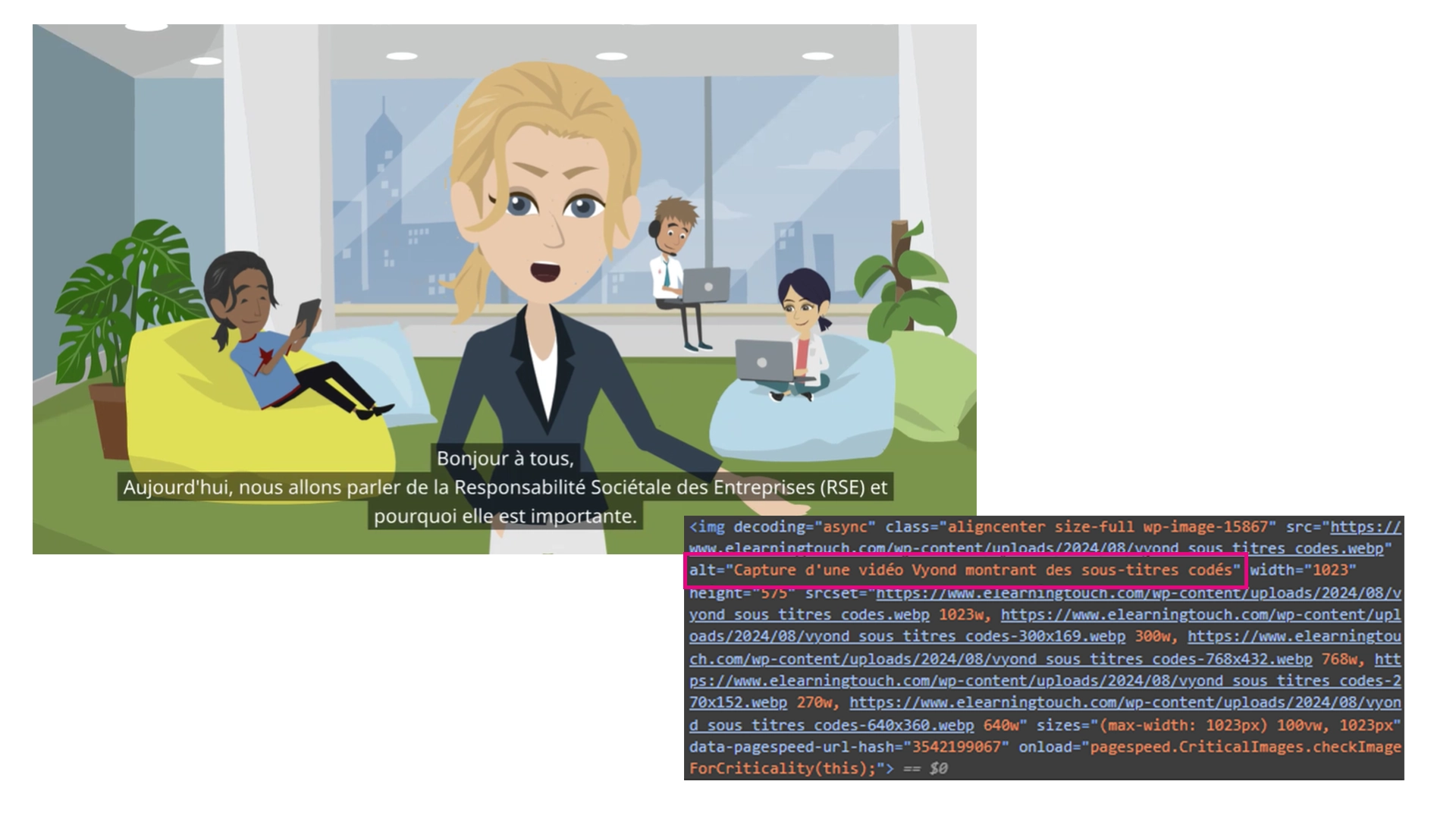
Les sous-titres codés sont superposés sur votre vidéo, comme montré ci-dessous.

Ce sous-titrage est facultatif et vos apprenants peuvent l’activer ou le désactiver. Grâce à un outil tiers, vous pouvez ajouter des sous-titres codés à n’importe quelle vidéo.
- Les sous-titres sur Vyond
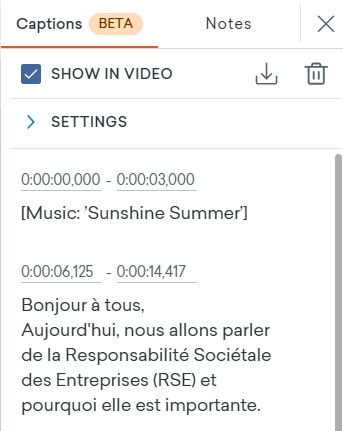
Vyond intègre une fonctionnalité de sous-titrage rapide et efficace pour les vidéos. Ce sont des sous-titres codés que vous pouvez ajouter, éditer, gérer les styles et les télécharger, dans un unique panneau au sein de Vyond pour en savoir plus c’est dans notre article « Créer vos sous-titres directement dans Vyond Studio ».

2. Porter attention à la conception de votre vidéo
La manière dont vous concevez votre vidéo est un facteur déterminant dans l’accessibilité de votre contenu vidéo. En cas de mauvais choix de conception, il est possible d’exclure les publics possédant certains handicaps.
Par exemple, si un apprenant a une déficience visuelle, une vidéo trop chargée pourrait être difficile à interpréter.
Pour vous assurer que la conception de votre vidéo est accessible à l’ensemble de votre public, vous pouvez faire attention à certains éléments :
- Séparer le texte présent sur la vidéo de l’endroit où se trouveront vos sous-titres. Un texte encombrant à l’écran peut être difficile à lire pour les personnes qui ont besoin d’un sous-titrage. Lorsque vous placez du texte, faites en sorte de le placer au-dessus de l’endroit où les sous-titres apparaîtront afin d’éviter une surcharge.
- Veiller à ce que vos vidéos soient adaptées aux personnes photosensibles. Si les vidéos comportent des transitions rapides ou des flashs lumineux successifs, elles peuvent franchir le seuil général des personnes photosensibles et provoquer des crises d’épilepsie. Il faut aussi éviter les effets de flash pour les personnes souffrant de TDAH, d’autisme et de commotions cérébrales.
- Faire attention à vos choix de couleurs, nous aborderons ce point en détails dans notre partie 5.
- Utiliser des formes très contrastées : si vous ajoutez de l’interactivité, il est important d’utiliser des formes contrastées afin de bien différencier les choix possibles.
- Essayer de représenter tout le monde dans votre contenu : Cela ne rendra pas votre contenu plus accessible, mais cela aidera tous les spectateurs à se sentir représentés dans vos messages.
Les éléments ci-dessus sont faciles à mettre en œuvre, mais feront toute la différence dans la conception de vos vidéos.
3. Utiliser un texte alt sur vos vignettes
Le texte alt (ou texte alternatif) est une description associée à une image dans le code HTML d’une page web. Ce texte complète voire remplace une image lorsque cela est nécessaire.
Il permet aux personnes malvoyantes, qui utilisent des lecteurs d’écran, de comprendre ce qu’une image représente et d’assimiler pleinement votre contenu. Le lecteur d’écran lit le texte alt à voix haute à l’endroit où l’image se trouve, donnant ainsi un contexte sur l’image. Il est aussi important de le faire pour les vignettes vidéo qui peuvent être placées dans un article.
Par exemple, voici comment l’image ci-dessus de notre article est accompagnée d’un texte alt dans le code du site web pour décrire les détails qu’un lecteur d’écran ne pourrait pas comprendre :

Le texte alt contribue également à la lisibilité générale d’une vidéo ou d’une page web dans le cas où l’image ne se charge pas. Si un utilisateur dispose d’un navigateur obsolète ou d’une mauvaise connexion, le texte alt s’affichera à la place de l’image et garantira la compréhension de cette dernière.
4. Transcrire vos supports visuels ou auditifs
Pour les personnes avec un handicap visuel ou un trouble de l’apprentissage, les vidéos en elles-mêmes peuvent ne pas suffire. Une transcription de ce qui est dit dans la vidéo permet aux personnes de ralentir et d’apprendre à leur propre rythme.
Deux utilités à transcrire vos supports :
- Aider les personnes qui en ont besoin,
- Créer du contenu supplémentaire.
Pour créer du contenu supplémentaire, par exemple, votre transcription peut être transformée en un article complémentaire sur le blog de votre entreprise.
5. Utiliser les bonnes couleurs et polices d’écriture dans vos vidéos
Les personnes avec un déficit de la vision des couleurs sont souvent incapables de distinguer clairement le rouge, le bleu et le vert. Si vous souhaitez les utiliser, il est important d’éviter de les superposer.
Il est également conseillé d’utiliser un vérificateur de contraste pour s’assurer que vos combinaisons de texte et d’arrière-plan sont lisibles par les personnes possédant un déficit visuel des couleurs comme le daltonisme.
Concernant la police d’écriture, vous devez prendre en compte deux éléments :
- Le type de la police d’écriture : utiliser une police d’écriture conforme aux normes d’accessibilité comme : Times New Roman, Verdana, Arial, Tahoma, Helvetica, et Calibri.
- La taille de la police d’écriture : Il faut utiliser une taille d’écriture assez grande et lisible par tous.
6. Ajouter les descriptions de vidéos sur vos réseaux sociaux
Lorsque vous partagez une vidéo sur vos réseaux sociaux, il est important de remplir l’espace disponible de description de votre vidéo afin de vous assurer que tout le monde comprenne vos messages.
À l’instar du texte alt sur un site web, les descriptions des vidéos sur les réseaux sociaux sont généralement lues par un programme de lecture d’écran afin d’aider les personnes malvoyantes à comprendre le contenu. Il est important d’être aussi clair et détaillé que possible lors de la rédaction des descriptions vidéo afin que votre public puisse comprendre pleinement ce qui se passe dans votre contenu.
Les descriptions vidéo peuvent être placées à différents endroits, en fonction de la plateforme. Par exemple, sur Facebook, vous disposez directement d’une zone de description vidéo.
Dans le cas où il n’y a pas de zone de description, vous pouvez saisir la description dans le premier commentaire de votre publication par exemple.
7. Supprimer la lecture automatique de vos vidéos
La lecture automatique des contenus sur les sites est une source de distraction et de gêne pour les personnes souffrant de certains handicaps. Une personne utilisant un lecteur d’écran ne pourra pas entendre la lecture de la page car la vidéo sera lue en même temps que le lecteur d’écran. Les personnes ayant des problèmes de concentration peuvent être distraites et dépassées.
Lorsque vous téléchargez ou intégrez des vidéos, veillez à ce qu’elles ne soient lues que lorsque l’internaute clique dessus. Cela permet à vos visiteurs d’avoir le choix. Il est également conseillé d’éviter les publicités avec son sur votre site, car elles sont tout aussi distrayantes pour les internautes.
L’important est de créer du contenu accessible pour tous ! En intégrant les conseils sur l’accessibilité dans vos contenus, tout le monde pourra accéder à vos contenus de la même manière et il n’y aura pas besoin de prendre des mesures complémentaires pour rendre accessible votre contenu.
Vous souhaitez en savoir plus sur Vyond ? Retrouvez ici toutes les informations sur cet outil de conception de vidéos animées professionnelles.
Si vous préférez tester l’outil dès maintenant, demandez-nous votre période d’essai de 14 jours.
Texte original : Vyond
Traduction et adaptation : E-learning Touch’, avec la permission de GoAnimate, Inc. (Vyond).