Dans votre espace en ligne de création de micro-cours iSpring Space, vous pouvez désormais organiser plusieurs images dans une même rangée, à la manière d’une galerie. Cela vous aide à illustrer un processus ou à comparer plusieurs éléments. Vous pouvez télécharger 3 images à la suite et y ajouter des légendes.
Faisons un tour rapide de cette nouveauté :
L’intérêt des rangées d’images
Une galerie d’images vous permet d’illustrer :
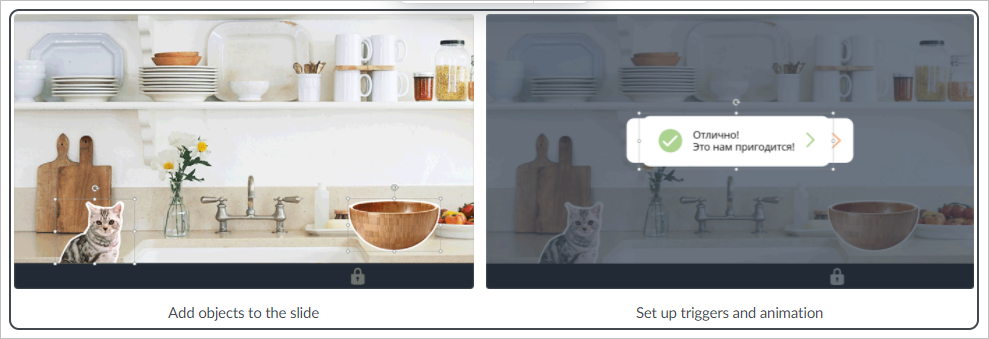
• Des instructions étape par étape

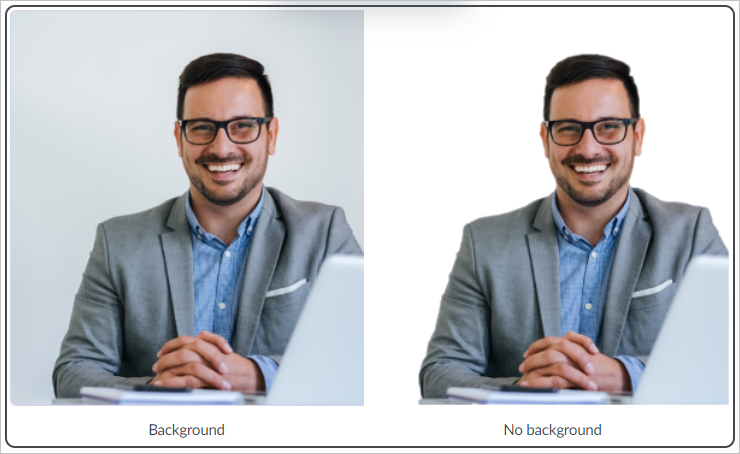
• La différence avant/après :

• La comparaison des produits et des technologies :

Comment ajouter une rangée de plusieurs images ?
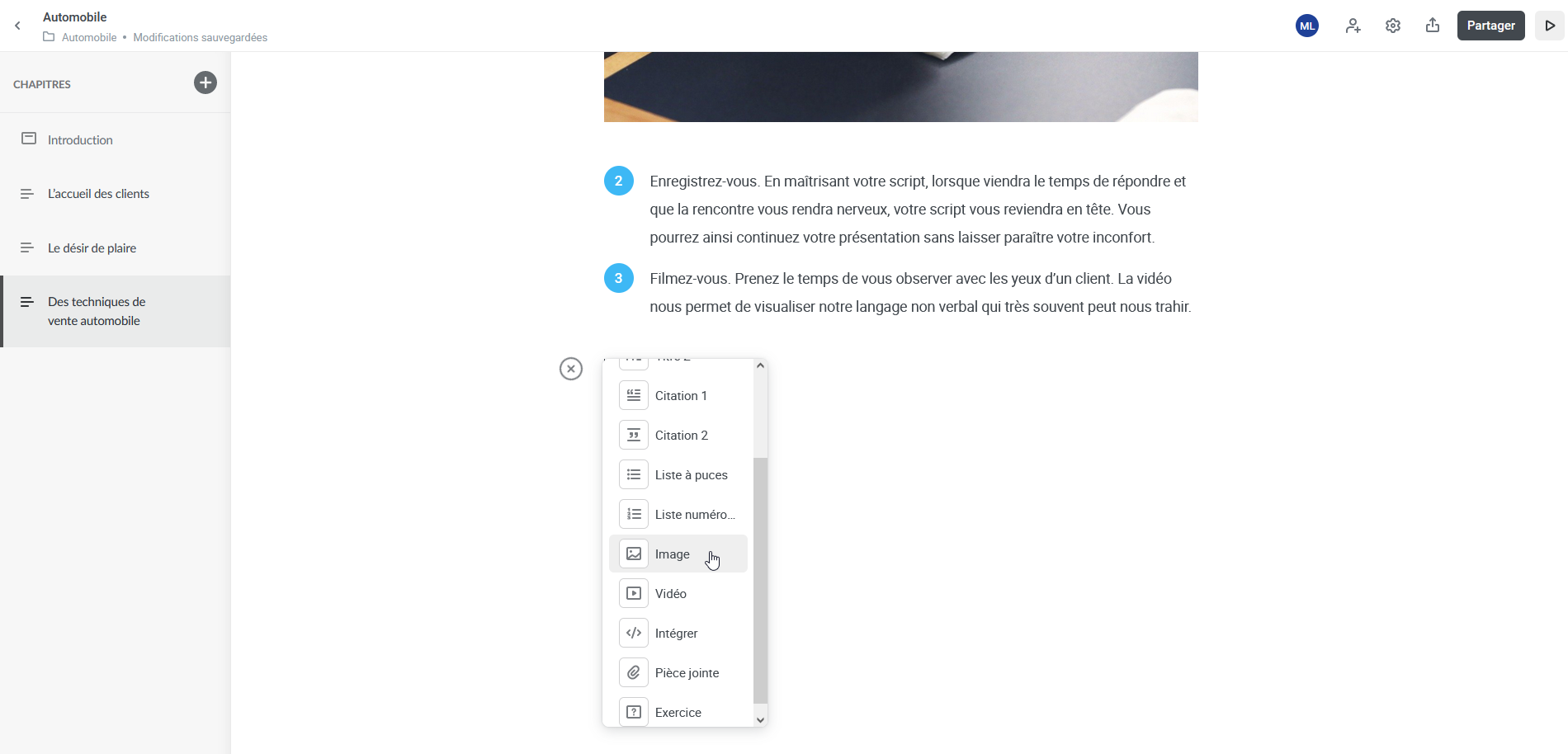
1. Cliquez sur l’icône « + » et sélectionnez « Image ».
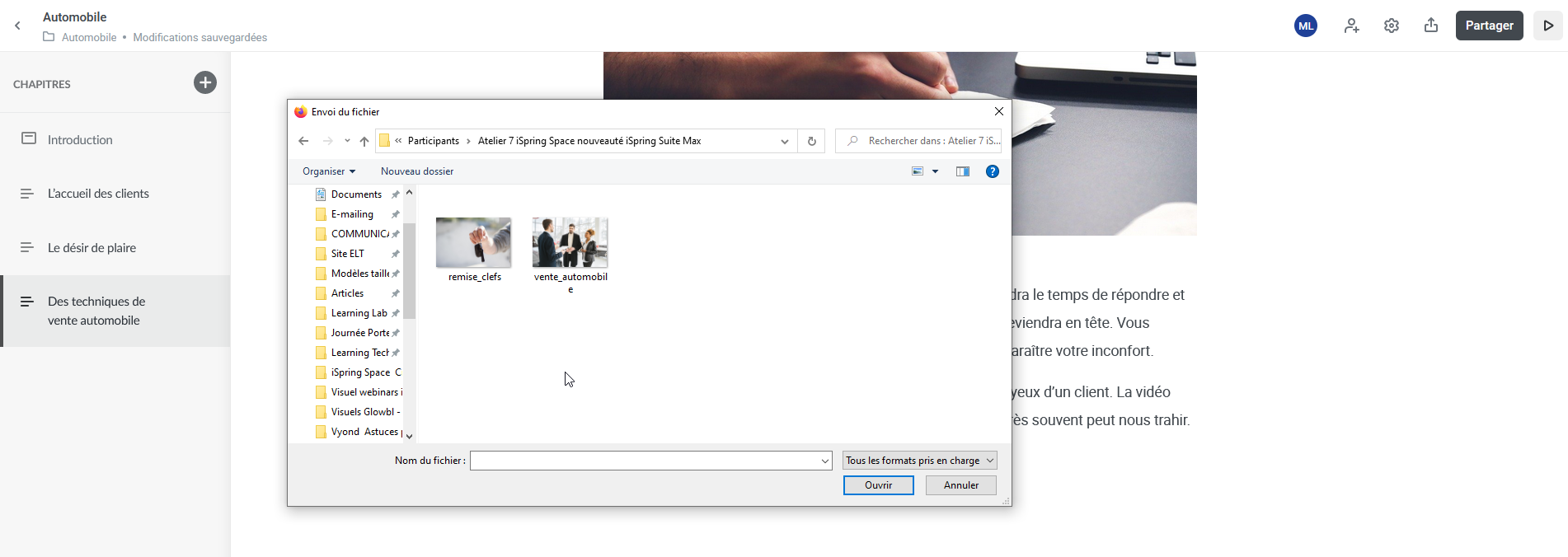
2. Choisissez ensuite une image sur votre ordinateur et sélectionnez « Ouvrir ».
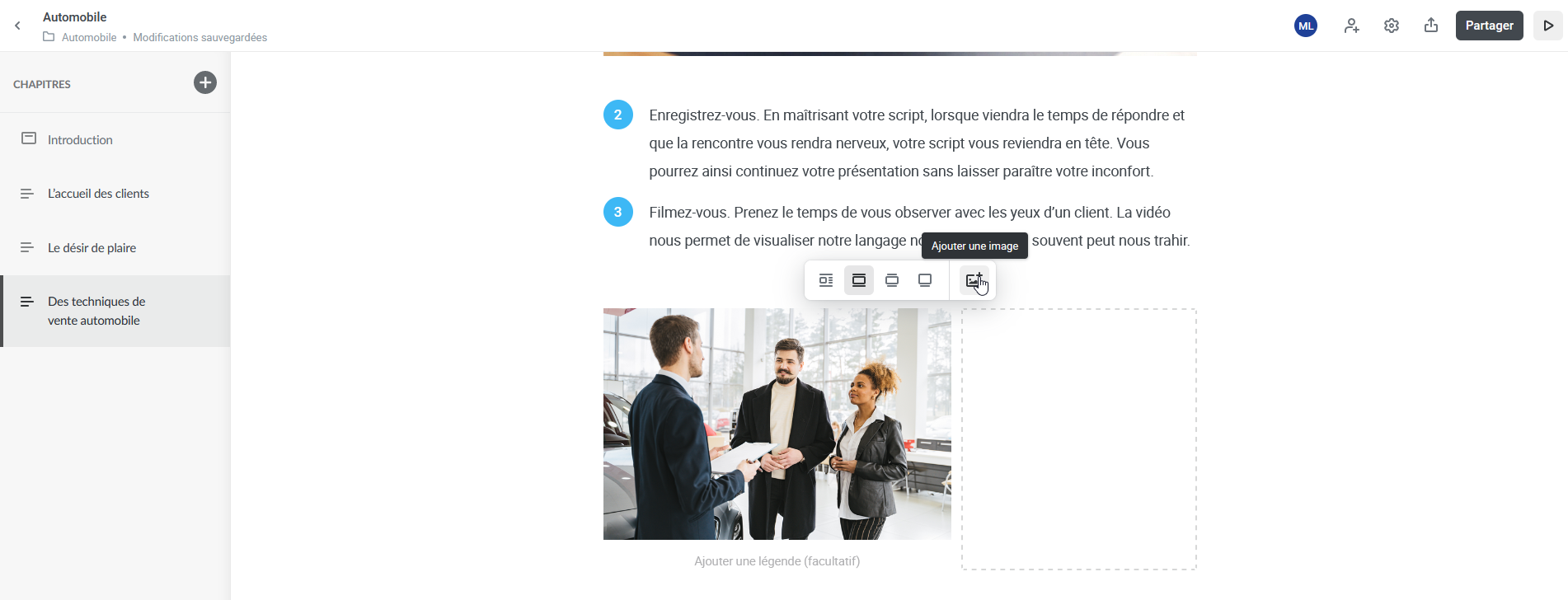
3. Cliquez sur l’image ajoutée et appuyez sur « Ajouter une image » dans la barre d’outils.
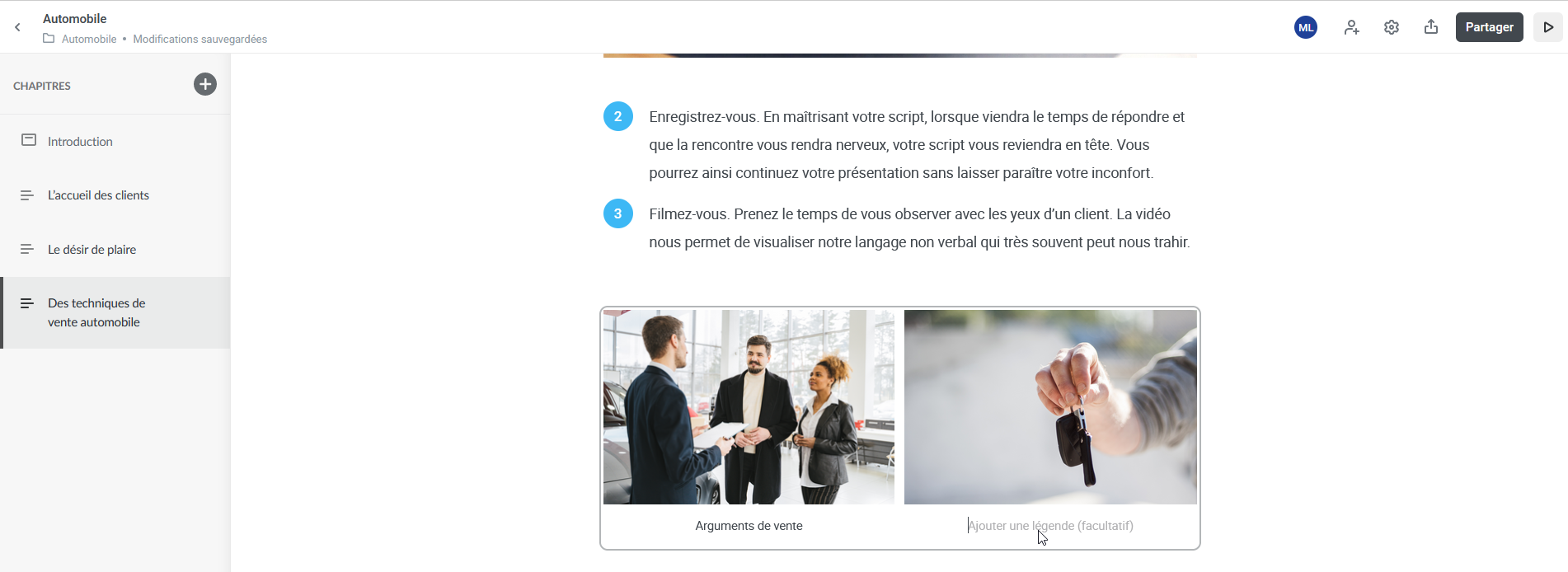
4. Enfin, ajoutez des légendes à vos images. Pour ce faire, cliquez sur le champ sous l’image.
Vous avez maintenant ajouté une galerie d’images à votre page.
Comment organiser les images d’une rangée ?
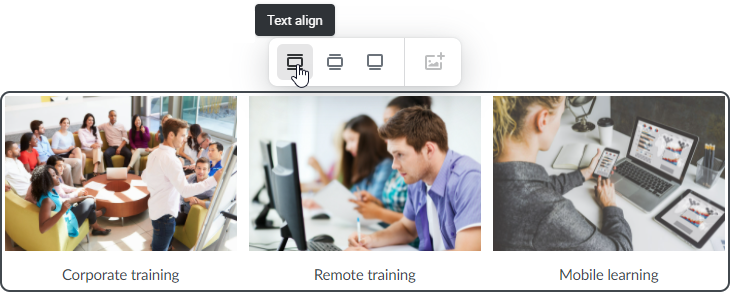
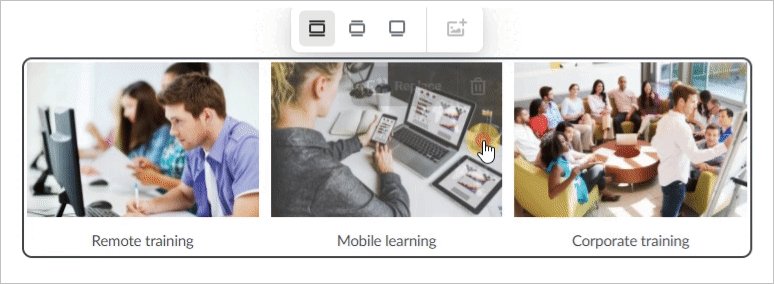
1. Spécifiez la position de vos images. Sélectionnez les images et cliquez sur le bouton souhaité dans la barre d’outils.
Alignez les images avec le texte, rendez-les plus larges que le texte ou occupez toute la largeur de la page.
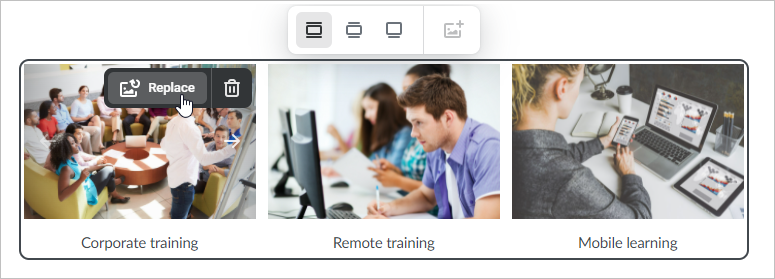
2. Vous pouvez facilement supprimer ou remplacer des images dans la galerie.
Cliquez sur l’image et sélectionnez « Remplacer » ou « Supprimer » dans la barre d’outils.
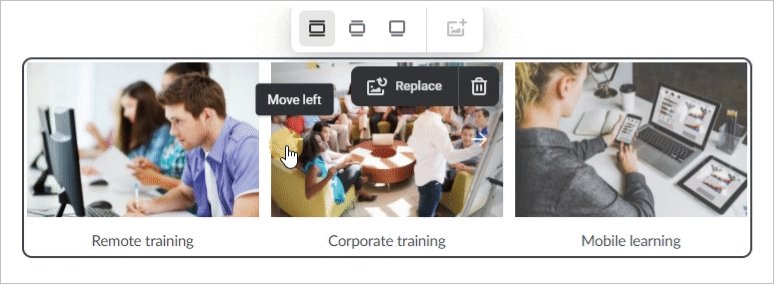
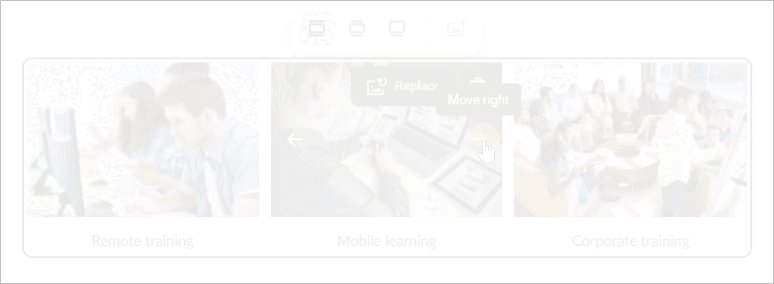
3. Cliquez sur la flèche pour déplacer votre image vers la gauche ou vers la droite.
Remarques :
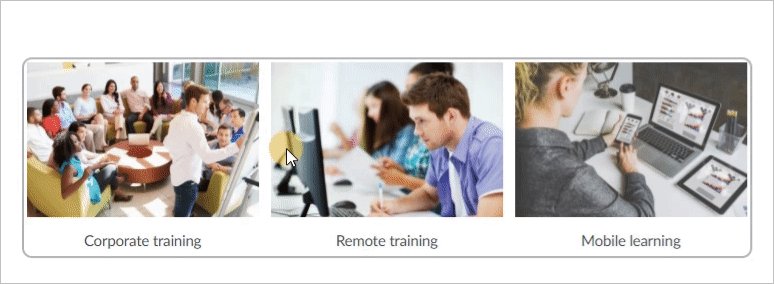
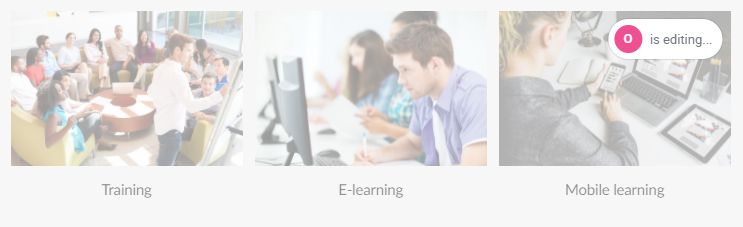
• Lorsqu’un auteur télécharge ou modifie des images, les autres collaborateurs ne peuvent pas les modifier. La zone en cours d’édition devient grise.
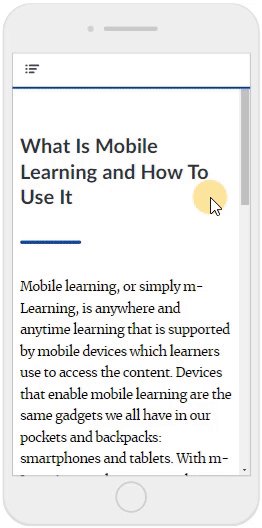
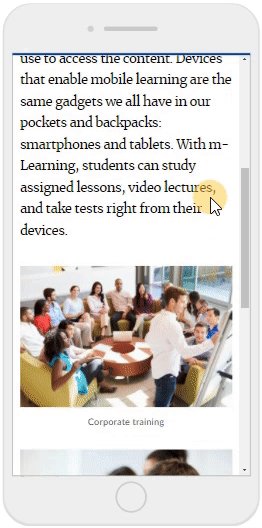
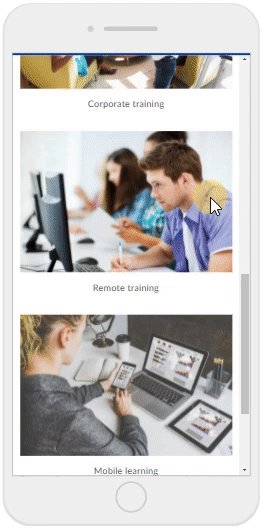
• Dans une version Web, les images sont placées les unes à côté des autres. Dans une version mobile, elles apparaissent les unes en dessous des autres, de façon responsive.
Passez à iSpring Suite Max en nous contactant, ou téléchargez la version d’essai de 30 jours !