Les interactions iSpring permettent d’impliquer vos apprenants dans la formation, ainsi que de varier la présentation de vos contenus. Dans ce précédent article dédié aux interactions iSpring, nous vous informions de la facilité à personnaliser le design de vos interactions, pour l’adapter à votre type d’entreprise et votre charte graphique. Mais comment utiliser le même thème de couleurs pour les interactions iSpring de même type ?
Découvrons cela ensemble pour harmoniser vos interactions avec le même thème de couleurs et gagner du temps pour la conception de vos modules.
Tutoriel : Sauvegarder votre thème de couleurs dans les interactions iSpring
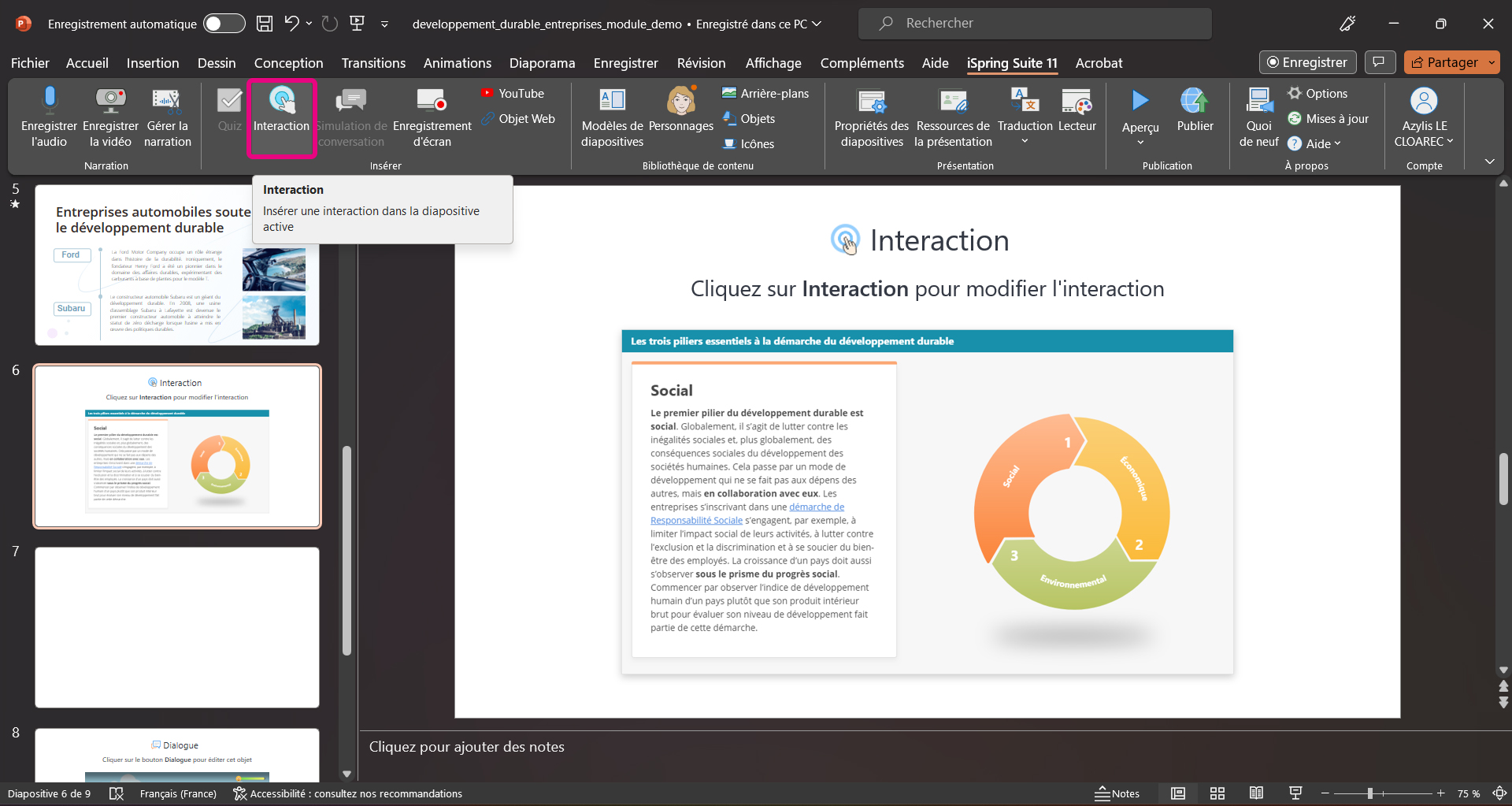
1. Ouvrir la fonction “Interactions” dans iSpring en cliquant sur la case concernée dans le bandeau :

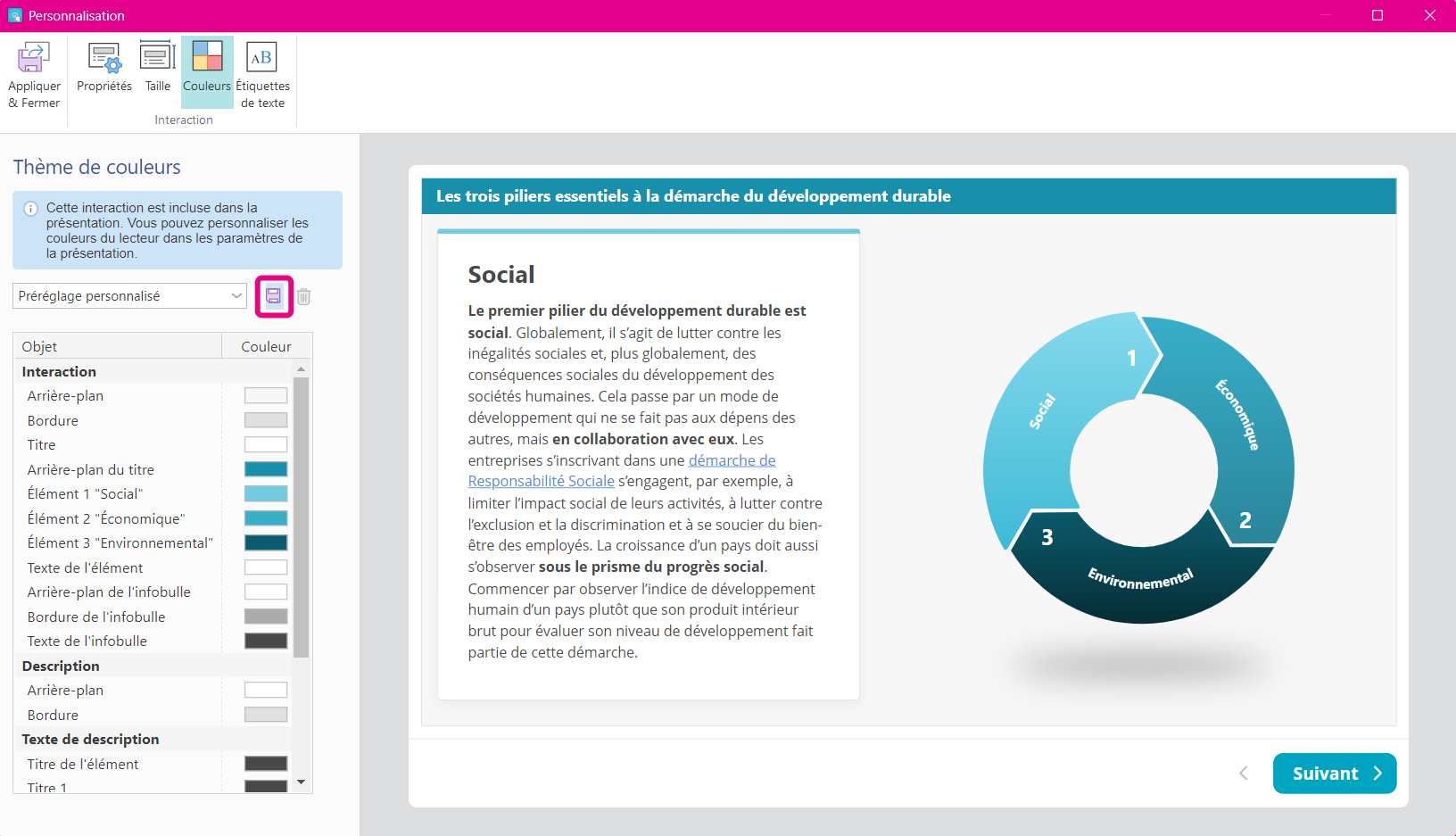
2. Ouvrir l’onglet « Couleurs » qui permet de choisir les couleurs de chaque élément de votre interaction :

3. Une fois vos couleurs choisies, cliquez sur la petite disquette en dessous du titre « Thème de couleurs » pour enregistrer votre thème :

4. Vous pouvez lui donner un titre personnalisé pour bien l’identifier parmi les autres :

Il apparaît comme ceci dans la liste des thèmes disponibles :

Attention, un thème personnalisé n’est utilisable que pour un même type d’interaction. Par exemple, il faudra sauvegarder manuellement un thème Interaction Onglets et un thème Interaction Pyramide
iSpring Suite 11 est disponible en version d’essai gratuite et en français sur notre site ! Contactez-nous si vous souhaitez un accompagnement sous forme de formation rapide et efficace pour vous assister dans le développement de votre premier module.